Late last year, I decided that I would try to automate the deployment of the NetApp Virtual Simulator. The organization I work for needed a method to easily and consistently deploy the simulator for customer demos and workshop sessions. Fortunately for me, Chef had already produced a cookbook that did exactly this, although I did run into a few issues getting it setup, which is why this blog post exists.
Below are the steps needed to automate the simulator using Chef. I will not cover the base deployment of the NetApp Simulator in this post, nor will it cover getting chef solo deployed. If you need help with either of these, please check out these great resources. NetApp Setup // Chef Quick Start
1.) Grab the Chef cookbook from their GitHub repo: NetApp cookbook
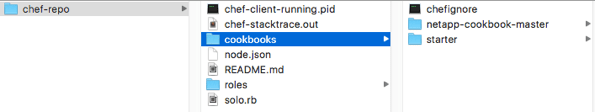
2.) Place the cookbook in the cookbook directory inside of the chef-repo directory.

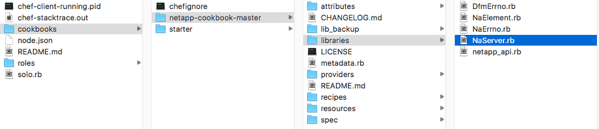
3.) Download the NetApp ruby api files and place it inside of the “libraries” directory inside of the cookbook. These can be downloaded from the NetApp Support portal located here: NetApp Ruby Files

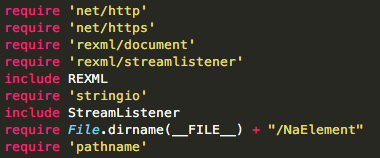
4.) Next, we need to edit the NaServer.rb file and specify the path of NaElement. Replace the line: require NaElement with the following: require File.dirname(__FILE__) + “/NaElement"

Now that we have the necessary files to interact with the NetApp API, we need start modifying our cookbook.
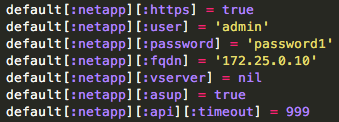
1.) Open the default.rb file located in the “attributes” directory. Edit the file to match the settings you supplied during the NetApp setup.
2.) In the same default.rb file, we need to add an additional line of code or else running the cookbook will error out. New line of code to add: default[:netapp][:api][:timeout] = 999

3.) Next, we need to edit the default.rb file located in the “recipes” directory.
Now you will notice that this file is empty. We have two options here. We can add all the functionality we want into the default.rb file or simply include the functionality by calling the other ruby files, such as aggregate.rb. For simplicity, I decided to add all the configuration information into the default.rb file. Below is a sample of what my configuration looks like:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
# Cookbook Name:: netapp
# Recipe:: default
netapp_aggregate 'aggr1' do
disk_count 20
action :create
end
netapp_svm 'nfs-svm' do
security 'unix'
aggregate 'aggr1'
volume 'nfs_root'
nsswitch ['file']
action :create
end
netapp_feature 'nfs' do
codes ['MBXNQRRRYVHXCFABG']
action :enable
end
netapp_role 'vcarbs-role' do
svm 'nfs-svm'
command_directory 'volume'
action :create
end
netapp_user 'vcarbs-user' do
vserver 'nfs-svm'
role 'vcarbs-role'
application 'ontapi'
authentication 'password'
password 'password1'
action :create
end
netapp_lif 'nfs-lif01' do
address '172.25.0.100'
home_node 'lab-01'
home_port 'e0a'
role 'data'
svm 'nfs-svm'
netmask '255.255.255.0'
action :create
end
netapp_nfs 'nfs-svm' do
pathname '/vol/nfs_root'
action :enable
end
netapp_nfs 'nfs-svm' do
pathname '/vol/nfs_root'
persistent true
read_write_all_hosts true
action :add_rule
end
netapp_volume 'vmware' do
svm 'nfs-svm'
aggregate 'aggr1'
size '10g'
percentage_snapshot 0
junction_path '/vmware'
is_junction_active true
export_policy 'default'
action :create
end
With our cookbook complete, it’s time to setup chef solo to automate the deployment tasks.
1.) Create a new file called “node.json” within the “chef-repo” directory.
2.) Add the following code and save the file.
1
2
3
{
"run_list": [ "recipe[netapp]" ]
}
3.) In the same directory, create a file named “solo.rb”. Add the following lines of code but make sure to replace each line with the path to your chef-repo directory.
1
2
3
file_cache_path "/vCarbs/vCarbs Blog Posts/NetApp Automation/chef-repo"
cookbook_path "/vCarbs/vCarbs Blog Posts/NetApp Automation/chef-repo/cookbooks"
json_attribs "/vCarbs/vCarbs Blog Posts/NetApp Automation/chef-repo/node.json"
And with that it’s time to run the cookbook.
1.) Open a terminal and navigate to the chef-repo directory
2.) Enter the following command to run the cookbook: chef-solo -c solo.rb
If the run is successful, we should receive an output like the below image. And with that, we have automated the deployment of the NetApp Virtual Simulator!

